A GitHub Pages tutorial on how to host personal websites
GitHub users are often surprised that their project wiki won't be indexed by Google. But the Git-based cloud service does offer an alternative.
If someone needs a website hosting service, they can create their own, personal website with GitHub Pages, which acts as the indexable counterpart to a project wiki. This GitHub Pages tutorial will demonstrate how to create a GitHub repository and turn it into a hosted website that Google can index.
First steps of a GitHub Pages tutorial
I decided to test the service by hosting my own personal website on GitHub Pages. I ran a popular website dedicated to The Simpsons hosted on GeoCities many years ago, but it hadn't been online in over a decade. I decided to bring it back for the sake of this GitHub Pages tutorial and created a GitHub account named "pickering-is-springfield."
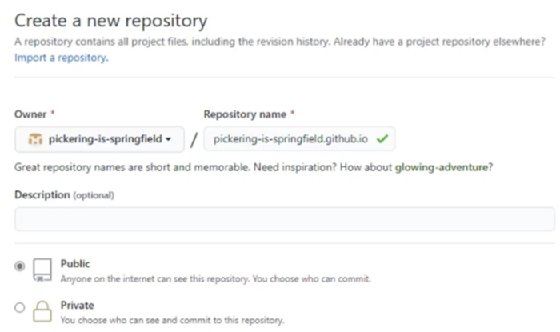
My first step was to create a GitHub repo named after the account holder with ".github.io" appended to it. Since my account is named pickering-is-springfield, the GitHub Pages hosting repository had to be named "pickeringisspringfield.github.io."

I then had to configure the website, which I did through the settings tab of the repository. This area allows you to configure the active branch, choose a theme and even map a registered domain name to your GitHub Pages personal website.
GitHub Pages bug
Before we continue this GitHub Pages tutorial, one thing I noticed is a bug that will cause a newly created GitHub Pages repository to fail. GitHub recently changed the default branch created in a new repository from "master" to "main" as a result of the negative connotations associated with master-slave terminology.
However, GitHub Pages still defaults to the old master name, which as of October 2020, no longer gets created. Developers can fix the bug by changing the build branch from master to main in the settings tab.
After the developer creates the repository and configures GitHub Pages, the next step is to load static web resources such as images, CSS, JavaScript libraries and HTML pages into the project.
Personal websites on GitHub Pages
Once the website is created, the easiest way to host it on GitHub Pages is to:
- clone the repo locally;
- add all the static web resources into the root folder of the cloned directory;
- add the copied files to the Git index; commit; and
- push back to GitHub.
$ git clone https://github.com/pickering-is-springfield/pickering-is-springfield.github.io.git $ cd pick* # copy all web resources into the project's root folder $ git add . $ git commit –m "GitHub Pages Hosted Site" $ git push origin
After the push to origin is complete, developers should wait about five minutes for the project to be built on the server. Then try to hit the site's landing page. The URL is the GitHub username with ".git.io" appended to it. For this example, my URL is:
https://pickering-is-springfield.github.io/
GitHub Pages can host any static HTML page. Unfortunately, Servlets and JSPs won't work because there's no Java application server like Tomcat or Jetty capable of serving up Java-based content.
However, GitHub Pages supports Jekyll, a simple web templating platform that makes it easy to create blogs and manage content. Jekyll isn't sophisticated, but GitHub Pages isn't intended to be an enterprise-ready CMS offering.


