Tutorial: Coding a simple Rock Paper Scissors application in JavaScript
Rock, paper scissors, or Rashambo as it is called in some circles, is a simple game that most people understand, which makes it a great scenario for learning how to program in JavaScript.
At TheServerSide we are going to be presenting a number of tutorials designed to help Java developers move into new programming areas, from peripheral JVM language like Scala and Clojure to JavaScript libraries like Dojo, YUI and JQuery. Currently, the monthly focus is on JavaScript and YUI, and a number of tutorials will be demonstrating all of the crazy things that can be done with a simple rock-paper-scissors application, also known as Roshambo, using various YUI libraries. We have already published a couple of tutorials that deal with eventing and traversing the DOM using JavaScript, but those tutorials tend to overcomplicate things just a bit. To simplify things, here is a very simple Roshambo application coded using only JavaScript and HTML, and it doesn't to any DOM traversals or any complicated eventing.
The HTML is relatively simple. It just asks a user to click on one of the three links provided, and each link calls the playRoshambo JavaScript method, passing in the appropriate text String describing the choice the user made:
<body>
<p>Which one will it be?</p>
<a href="#" onclick="playRoshambo('rock')">rock</a>
<a href="#" onclick="playRoshambo('paper')">paper</a>
<a href="#" onclick="playRoshambo('scissors')">scissors</a>
</body>
The playRoshambo method is also relatively straight forward. It's simply a function that takes one variable, the clientGesture, which is going to be either 'rock', 'paper' or 'scissors.' To simplify things greatly, during development, the server always chooses rock. That makes the logic pretty straight forward:
<head>
<script>
playRoshambo = function(clientGesture){
//server always chooses rock
if (clientGesture=='rock') {
result = "tie";
}
if (clientGesture=='paper') {
result = "win";
}
if (clientGesture=='scissors') {
result = "lose";
}
alert("You " + result + "!");
}
</script>
</head>
Here's what it looks like when it's all pulled together in a single HTML file:
<html>
<head>
<script>
playRoshambo = function(clientGesture){
//server always chooses rock
if (clientGesture=='rock') {
result = "tie";
}
if (clientGesture=='paper') {
result = "win";
}
if (clientGesture=='scissors') {
result = "lose";
}
alert("You " + result + "!");
}
</script>
</head>
<body>
<p>Which one will it be?</p>
<a href="#" onclick="playRoshambo('rock')">rock</a>
<a href="#" onclick="playRoshambo('paper')">paper</a>
<a href="#" onclick="playRoshambo('scissors')">scissors</a>
</body>
</html>
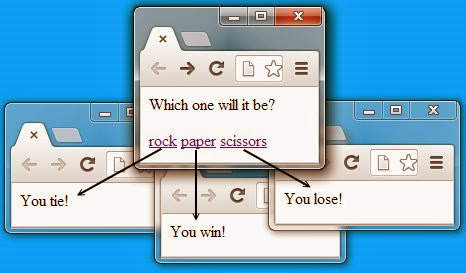
And here's what the game looks like when it gets played in a browser. Try it yourself. It's a great place to start if you're interested in learning JavaScript, and any of the popular JavaScript libraries such as YUI, JQuery, Prototype and Dojo.