Portlet tutorial: Defining and namespacing JavaScript objects
A great deal of frustration can ensue when referencing JavaScript objects within a portlet. Defining a namespacing JavaScript component properly will help avoid that.
"The difference between a good developer and a great developer can be summed up in a single word: elegance," according to Kevin St. Clair.
JavaScript is a staple in any modern portlet development project. But the reluctance to properly reference and define JavaScript objects within the program has the potential to create a number of problems when code that might work locally moves into production. This tutorial will focus on how to define, implement and namespace JavaScript and JavaScript objects properly, a practice that will help to avoid misuse, common pitfalls and problems that often occur when portal applications go live.
Here are a couple of best practices when working with portlets:
- If you have more than a single inline <script> tag in your JSP, you have too many.
- Remember that integrated development environments typically have a hard time parsing script tags in JSP files. It is far easier to externalize the JavaScript and use an associated editor to improve syntax checks.
- Remember that integrated development environments typically have a hard time parsing script tags in JSP files. It is far easier to externalize the JavaScript and use an associated editor to improve syntax checks.
- You must namespace your JavaScript methods, variables and HTML element identifications.
Remember that administrators can add multiple portlets, or multiple instances of the same portlet, to the same page. Here are solutions to help you on your WebSphere Portal development journey.
This approach makes my portlets infinitely cleaner and eliminates unreadable JSP files full of poorly misused or unreadable JavaScript code.
In this article, I plan to answer the following questions:
- How should the portlet JSP be structured?
- What are the key elements of the portlet JSP file?
- Where should I place JavaScript files in portlet projects?
- What pattern do I use to effectively define JavaScript objects?
- How can I create a JavaScript object to solve the namespace issue?
- What is a usage example of the module pattern in a portlet?
First thing's first
Before we proceed, please reference how to define a portlet namespace, where I introduce a more readable solution when working with namespaces and context paths in JSPs.
|
<c:set var="ns" scope="page" value="${renderResponse.getNamespace()}" /> <c:set var="cp" scope="page" value="${renderRequest.getContextPath()}" />
|
view.jsp
What are the key elements of the portlet JSP file?
Always limit the use of JavaScript in a JSP. The only JavaScript in the JSP should be written to configure and instantiate JavaScript objects that will do the actual work. The bulk of the JS should live in a separate JavaScript file and be included in the JSP as demonstrated below:
|
<script src="${cp}/js/leone.js"></script>
|
view.jsp
(Note: I've placed my JS files under the /WebContent/js/ directory in the portlet web application project.)
Next, we include a <div> element identified by the portlet namespace. This is the placeholder where all the portlet HTML will be placed.
| <div id=”${ns}”> <!—Portlet HTML structure to be included here. --> </div> |
view.jsp
What pattern do I use to effectively define JavaScript objects?
Below is a breakdown of the JavaScript module pattern I use to define my custom JavaScript objects. It offers the following advantages:
- Pure JavaScript solution.
- Supports encapsulation.
- Provides the ability to instantiate multiple instances of the same object.
- Could potentially leverage unit testing frameworks.
- The portlet namespace is passed in as a parameter as part of the constructor.
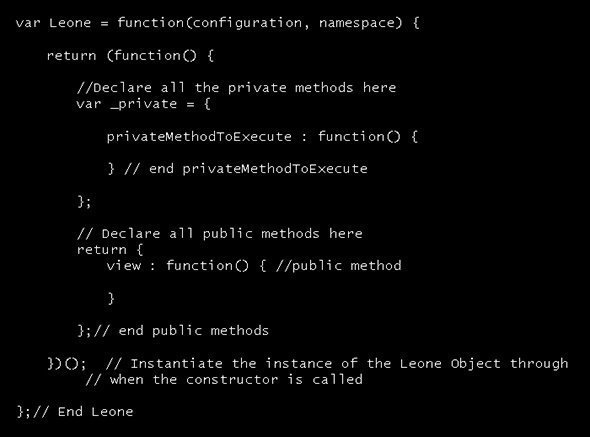
Below is a stripped down template of the Leone object following the module pattern. All private methods are defined within the _private variable, and all public methods are defined within the highlighted return block.
Pay attention to the namespace parameter in the object definition as it is available to all public and private methods within the Leone object.

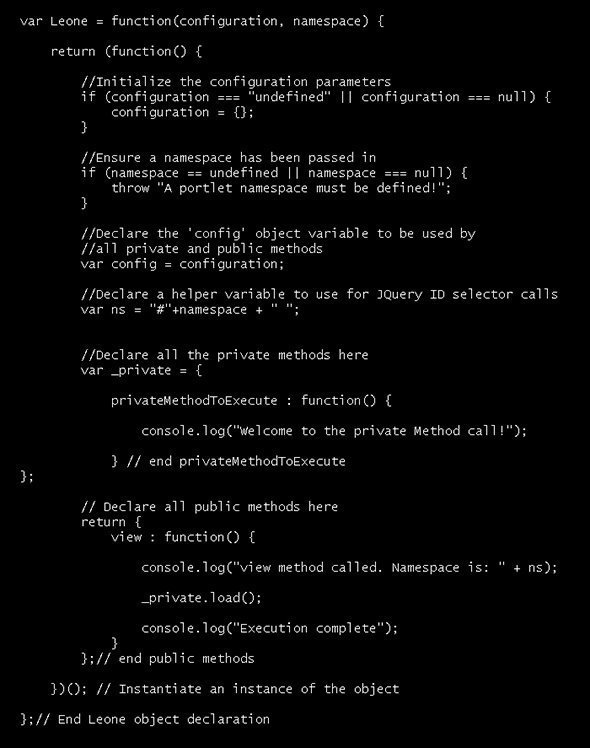
A more complete example is provided below:

In the above example, I declare the ns helper variable as part of my Leone object. This is particularly helpful when making JQuery selector calls.
How do I instantiate instances of the JavaScript objects that are namespaced?
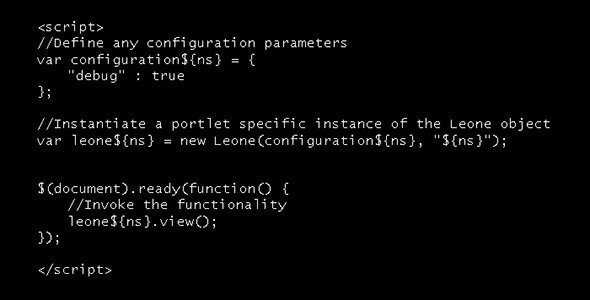
Here's an example of how to create a unique portlet instance of the Leone JavaScript object for use throughout the portlet.

(Note: I could technically pass in the namespace parameter as one of the configuration parameters, but I prefer to keep it explicitly defined so I don't forget about it.)
Summary
I hoped to share this pattern for defining and namespacing JavaScript objects, as I personally have found it particularly useful for portlets and JavaScript. This approach makes my portlets infinitely cleaner and eliminates unreadable JSP files full of poorly misused or unreadable JavaScript code.
What tips do you have for integrating JavaScript into your enterprise applications? Let us know.
Next Steps:
Five portlet development tips
Avoid PortletPreferences for performance
Respecting the servlet API







