Advanced JSF Tutorial: The single page interface (SPI) with Facelets, Ajax and HTML5
Some say it's impossible, but if you really understand the technology, you will realize that creating a single page interface (SPI) with JSF, Facelets, Ajax and HTML really isn't all that hard. In fact, JavaServer Faces makes it pretty easy!
Have you been struggling to integrate Ajax based calls into a JSF application that uses Facelets as its template technology? The solution may not seem obvious on first blush, but it is possible, and more and more organizations are creating fast and responsive enterprise and mobile applications using JSF and Facelets to create a single page interface base application.
Tutorial listing:
- An introduction to template building with Facelets, CSS, HTML and JSF 2.2
- Turning a web page into a JSF 2.0 template with Facelets
- Creating pages based on a JSF template: Using the Facelets ui:define tag
- Template based web design with JSF Facelets: ui:insert versus ui:include
- Integrating Ajax into your Facelets pages: Death to JSF's request-response cycle
- Completing the Ajax based Facelets application
Integrating Facelets, HTML5 and Ajax really shouldn't be that hard
Let's face it, he most popular sever side presentation tier technology available to the Java community is far and away JavaServer Faces. The fact is, JSF is simple, it's easy to use, it's now packaged as part of the Java EE distribution, and it brings together a vast array of patterns and best practices which have been acquired through years and years of battle with other presentation tier frameworks like Struts.
The fact is, JSF is simple, it's easy to use, it's now packaged as part of the Java EE distribution, and it brings together a vast array of patterns and best practices.
Of course, one of the drawbacks to JSF in the past was the lack of any templating technology. After all, every presentation tier technology needs some type of template engine for laying out pages and integrating various content channels. Fortunately, as of JSF 2.0, the Facelets templating technology, something that was previously maintained separately from JSF, is now a top level part of the distribution.
Now one of the main concerns people have with a JSF application designed using Facelets is that every call to the template requires a brand new request-response cycle, something that is a real drawback in a world where everyone wants to deliver a fast, slick and responsive single-page-interface to users. Fortunately, that fear is somewhat unfounded, because it is actually quite easy to integrate a Facelets application with Ajax based calls, and not require a new request-response cycle every time the template refreshes. But how is this feat of magic accomplished? Well that is exactly what this set of tutorials will explain.
Creating a Single Page Interface (SPI) with JSF, Facelets and Ajax
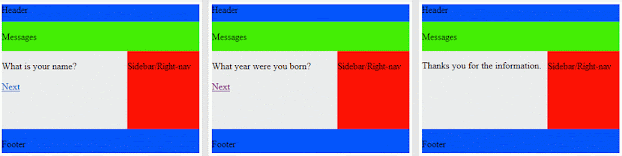
The first tutorial is simply an overview of how modern web pages are laid out using HTML5, CSS3 and a couple of DIV tags throw in for good measure. It's the basic foundation that is required if you are planning on creating a complex page template using JSF, Facelets and Ajax.
An introduction to template building with Facelets, CSS, HTML and JSF 2.2

From there, the basic page template, which contains sections for a header, a footer, a navigation bar and a content pane, are converted into basic xhtml pages which mix the old JSF tags with some of the new Facelets UI tags.
Turning a web page into a JSF 2.0 template with Facelets
And once the xhtml page is created, the Facelets ui:define tags are brought in, creating a full Facelets page that works great, except for the fact that it's not leveraging Ajax based invocation:
Creating pages based on a JSF template: Using the Facelets ui:define tag
Of course, every developer who has used the Facelets UI tags gets confused about the distinction between the ui:include and ui:insert tag. To dispel any confusion over the two Facelets tags, a separate tutorial on the topic is provided.
Template based web design with JSF Facelets: ui:insert versus ui:include
And with all of that background on JSF, Facelets and template building, the final task of transitioning the application into a single page interface is addressed. This task is broken down into the following two tutorials:
1. Integrating Ajax into your Facelets pages: Death to JSF's request-response cycle
2. Completing the Ajax based Facelets application

If you are working with JSF, and you want your pages to not only be highly maintainable, but also highly responsive, you really need to do yourself a solid by going through these tutorials and seeing how easy it is to integrate Ajax, JSF 2.x and Facelets technology.
You can follow Cameron McKenzie too: @cameronmcnz
Interested in more articles and opinion pieces from Cameron McKenzie? Check these out:
- Why the Amazon S3 outage was a Fukushima moment for cloud computing
- Software ethics and why ‘Uber developer’ stains a professional resume
- It was more than user input error that caused the Amazon S3 outage
- Don’t let fear-mongering drive your adoption of Docker and microservices?
- Stop adding web UI frameworks like JSR-371 to the Java EE spec








