Comparing Java and JavaScript: Advanced conditional logic
How do the conditional logic semantics of Java and JavaScript compare? In a browser versus JVM language comparison, this is one place where the two languages are very similar.
When you compare Java and JavaScript, you'll find many differences, but the semantics for performing conditional logic like if statements and switches is not one of them. Given that the syntax of JavaScript is based largely on that of its namesake, it shouldn't be surprising to discover that, like Java, JavaScript also employs the use of both the else and switch keywords for performing conditional logic.
There are many differences between Java and JavaScript, but the semantics of conditional logic is not one of them.
Using the else keyword, and else...if semantics, the roshambo (rock-paper-scissors) application would be coded like this:
<html>
<head>
<title>Roshambo!</title>
<script>
playRoshambo = function(clientGesture){
if (clientGesture == "rock") {
outcome = "tie";
} else if (clientGesture == "scissors") {
outcome = "loss";
} else if (clientGesture =="paper") {
outcome = "win";
}
document.getElementById('result')
.innerHTML = outcome;
}
</script>
</head>
<body>
Which one will it be?<br/>
<a href="#" onclick="playRoshambo('rock')">rock</a>
<a href="#" onclick="playRoshambo('paper')">paper</a>
<a href="#" onclick="playRoshambo('scissors')">scissors</a>
<div id="result"></div>
</body>
</html>
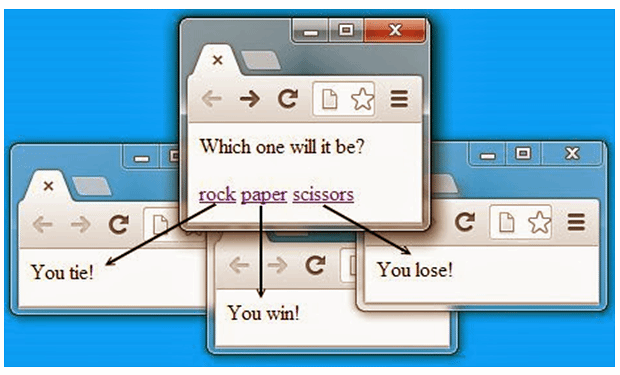
When we run the application, the rendering is the same as before. The logic may have changed, but the manner in which input is garnered and results are displayed stays the same (Figure 1).

Figure 1. The different possible outcomes of playing the roshambo game.
Looking at the JavaScript switch statement
Similar to the Java implementation of roshambo, which uses the switch statement, along with corresponding case blocks and default positions, the JavaScript language provides the same facilities with the same semantics:
<html>
<head>
<title>Roshambo!</title>
<script>
playRoshambo = function(clientGesture){
switch (clientGesture) {
case "rock":
outcome = "tie";
break;
case "paper":
outcome= "win";
break;
case "scissors":
outcome = "loss";
break;
default:
outcome="error";
}
document.getElementById('result')
.innerHTML = outcome;
}
</script>
</head>
<body>
Which one will it be?<br/>
<a href="#" onclick="playRoshambo('rock')">rock</a>
<a href="#" onclick="playRoshambo('paper')">paper</a>
<a href="#" onclick="playRoshambo('scissors')">scissors</a>
<div id="result"></div>
</body>
</html>
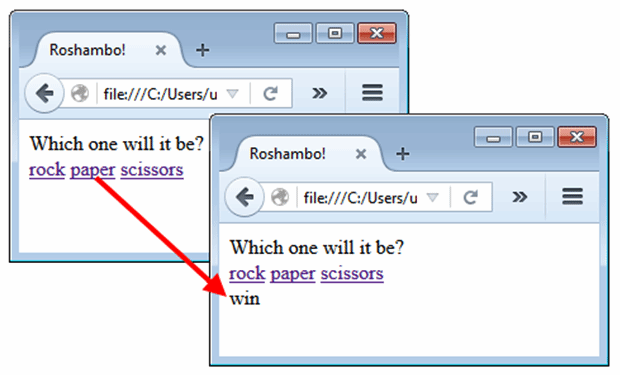
Regardless of which implementation is chosen, gameplay remains the same (Figure 2). These changes only affect the logic, not the page rendering.

Figure 2. A successful, browser-based run of the roshambo game.
Java and JavaScript differ in a variety of ways, but for many of the core functions such as iterative looping and conditional processing, Java and JavaScript are very similar. There are always nuances between how business logic is performed in one or the other, but the similarities tend to outweigh the differences, making it relatively easy for Java developers to port their skills over to a browser, where JavaScript is king.
Many new frameworks are pushing for JavaScript on the server side. What has your experience been like moving from Java to JavaScript on the server? Let us know.
Modern programming languages made easy for Java developers
For those interested in learning Java, or for those who know Java and are interested in leveraging those skills in order to learn a complimentary language like JavaScript or Ruby, TheServerSide is providing a number of problem-driven tutorials that will help you master the fundamentals of these languages.
The catalog of tutorials currently includes the following:
- Roshambo: The programming problem to be solved
- An introduction to Java programming
- Working with advanced conditional statements in Java
- An introduction to Ruby programming
- Working with advanced conditional statements in Ruby
- An introduction to JavaScript programming
- Working with advanced conditional statements in JavaScript








