
Fotolia
5 tips to reduce webpage weight and improve user experience
A slow landing page makes a bad first impression for any potential website visitor. Here are five tips to improve the page and increase page load speeds.
First impressions matter. When visitors arrive at your site for the first time, they should experience a page that loads quickly and provides a pleasurable viewing experience. But too often, web designers don't give special consideration to landing page weight and rendering speed.
The fact is, developers must consider landing page design as a separate task from overall website design. To help speed up site performance and improve the overall user experience, consider these five webpage weight loss strategies.
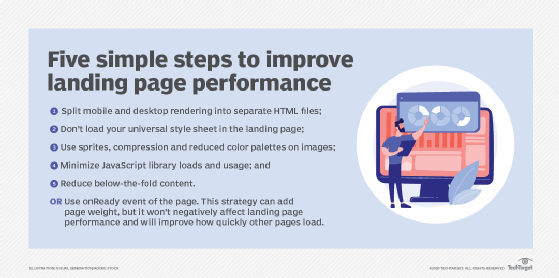
1. Split mobile and desktop rendering into separate HTML files
While responsive designs might be the best approach for overall website development, it may not be the most advantageous for landing pages. If you have built your landing page to be responsive by writing a great deal of custom HTML for mobile, tablet and desktop renders then you will be adding greatly to your page weight. Instead of being responsive on the landing page, respond to different device types and devices on the server.
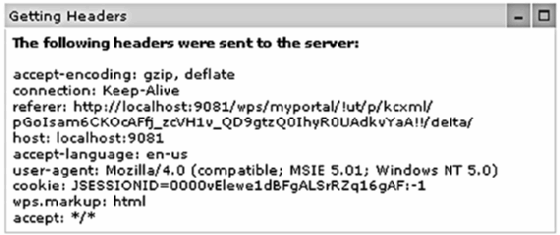
The HTTP headers on the server side can help determine the device type that made the initial request and subsequently call up a webpage. This strategy can reduce the HTML sent to the client by up to 50% and significantly decrease webpage weight. This not only speeds up the download time for the page's HTML file, but it also reduces the number of JavaScript or style selector operations that need to be applied to the page, a process that can hinder performance on underpowered devices.
You can apply this webpage weight loss strategy to custom code sent to specific browsers too. If your application supports older versions of Firefox or Internet Explorer, don't rely on conditional logic or custom styles that bloat the page and slow down page rendering. Instead, create specific HTML pages for each browser, and have the server deliver browser-specific HTML.

2. Don't load your universal style sheet in the landing page
Most websites have a single, common CSS file that contains all the styles used throughout the site. Don't load that file on the landing page.
A solid landing page weight loss strategy is to use inline styles throughout the page -- not load the site's entire style.css file. Not only can this have a significant effect on the overall size of the webpage weight, but it also speeds up page rendering because inline styles require far fewer clock cycles to apply than universal ones.

3. Use sprites, compression and reduced color palettes on images
A good-looking landing page includes amazing hero images and beautiful graphics. Unfortunately, the greatest opportunities for webpage weight loss often come at the expense of image resolution.
Graphic designers will frequently use high-resolution, lossless files in their designs. But those files have no place on a landing page. If you want to use images on your landing page, change from PNG to JPEG files to reduce their weight, or further, compress JPEG files to lower page weight even more. Another file tip to consider is to convert images to sprites and SVGs.
One often overlooked trick that can have a giant impression on image file size is to reduce the color palette. Images on landing pages often rely heavily on simple color schemes that incorporate the ones used in the corporate logo. As a result, an 8-bit, web optimized image can look just as good as a 48-bit RGB image at one sixth the weight.
4. Minimize JavaScript library loads and usage
Another landing page weight loss strategy is to use JavaScript libraries as infrequently as possible. This will help improve both the speed index and overall site performance.
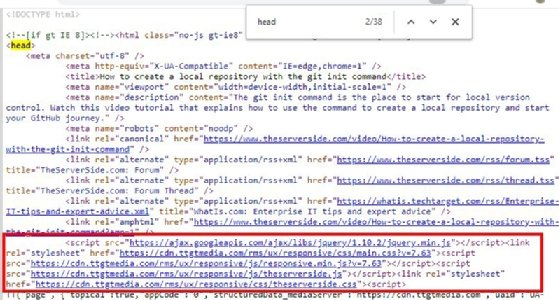
All the JavaScript libraries used throughout your site will normally be referenced in the footer of each page. It's just too much work and introduces too many opportunities to encounter JavaScript errors to load a specific set of JavaScript libraries on every single page.
Another reason to reference every JavaScript library when the user first loads the page is that once they load, they are permanently cached by the browser. Eager JavaScript loading can indeed produce future performance enhancements. However, the landing page is not the place to use this strategy.
Loading JavaScript will block image and CSS file downloads, which makes no sense if page load time is a priority. It's also not unusual for a site to use over a dozen JavaScript files. This not only adds to the webpage weight, but also consumes outgoing connections which browsers limit.
You can reference all the JavaScript files your site uses on any other page but the landing page. That's fine. But when it comes to eager loading of resources, leave the landing page alone.

5. Reduce below-the-fold content
If you really want to reduce the landing page weight, reduce the size of the landing page.
Marketers want to push as many messages to site visitors as they can, and that often results in multi-scroll landing pages filled with superfluous information. This type of strategy kills the landing page load time.
Don't bombard the user with multiple corporate messages as soon as the first page loads. Treat the landing page as a valet that can quickly direct the user to where they've come to see. Then you can bombard the user with tailored messages on the second and third pages they hit.
Focus on what's above the fold on the landing page. Try and keep the page to under two scrolls long to reap some performance benefits.
You can also onReady load other resources
I've mentioned how important it is to minimize references to CSS files and unused JavaScript libraries. However, there is value in an eager load of these files before the user initiates their first page transition.
One strategy is to add a defer attribute to JavaScript tags, which causes them to load after the page renders.
Another strategy is to delay global CSS file loads and JavaScript libraries through the use of the onReady event of the page, which fires after the page has loaded. As a result, there won't be an effect on how quickly the page renders, while at the same time, important resources are loaded before the user goes to other pages on the site.
In theory, this tip will increase landing page weight, because it requires the page to download resources that it doesn't need. But it is a worthwhile strategy, since it won't negatively affect the landing page performance and will improve how quickly other pages load.
You can lose customers if your website performs poorly. Try these landing page weight loss strategies to ensure the first page your customers see provides a pleasant experience.








