A cloud service to build mobile apps
Tiggr is a cloud-based mobile app builder that provides a mobile application development platform as a service.
I’m sure you’ve heard about platform-as-a-service (PaaS) or cloud-based services like Google Apps Engine, CloudBees, Heruko, Engine Yard, and Cloud Foundry. All are excellent platforms that ease the process of managing, maintaining, and administering the platform on which an application you develop runs. Most tend to be focused on the hosting and managing side of the finished application. But what about a cloud-based service that enables you to build an app, and specifically a mobile app? Well, such a service already exists. The cloud-based service is called Tiggr Mobile Apps Builder.
What is Tiggr?
Tiggr is a cloud-based mobile app builder. It enables you to build both mobile Web and native apps. To get a native app, Tiggr uses the PhoneGap library. The beauty in Tiggr Mobile Apps Builder is that there is nothing to download, nothing to install, and nothing to configure or set up. Creating a new mobile app in Tiggr takes relatively little time compared to traditional methods. Tiggr saves developers time when configuring projects with various libraries.
Building a Mobile UI with jQuery Mobile
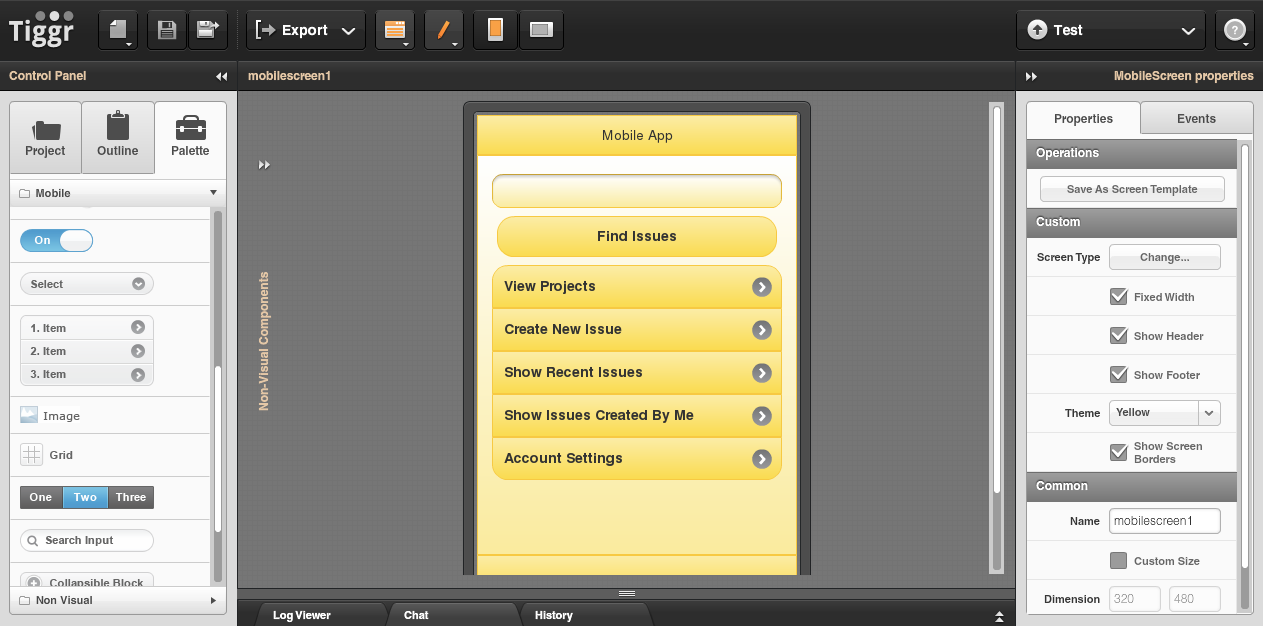
Tiggr uses jQuery Mobile components – cross-platform and cross-device mobile components. As you can see from the screen shot, the mobile palette on the left holds all the components and you simply drag and drop them into the phone.

You can rearrange components or set properties. A powerful Grid component is available to simplify building apps with complex layouts. An app can have any number of screens, of course.
Adding HTML events and actions
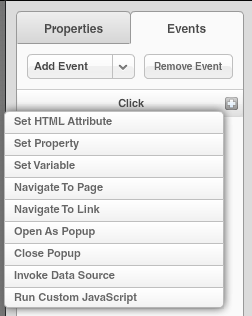
In Tiggr, you build real mobile apps. To make it possible to build real mobile apps we need to be able to define HTML events such as click and value change and then add an action to be invoked for the event. The action can be navigating to another screen, opening a pop-up, setting a JavaScript variable, or invoking a custom JavaScript.
A look at defining HTML events:

Invoking a custom JavaScript action is a powerful feature because it enables you to code your app beyond Tiggr's initial parameters. You can write and invoke your own custom JavaScript coding, invoke the PhoneGap API to access device features, or import any existing 3rd-party library and use it in your app. For example, here is an example of using the PhoneGap API to make the phone vibrate for 2 seconds:
navigator.notification.vibrate(2000);
Defining a REST service and using it on a screen
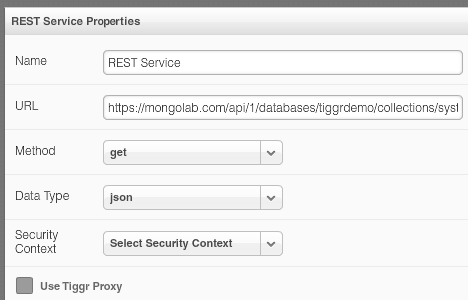
What’s an app without data? In Tiggr, you can define and use any available REST service. Creating a REST service usually involves setting the service URL, then defining the service inputs and outputs. For example, click on the URL, http://search.twitter.com/search.json?q=html5, to see result from Twitter’s Search REST service. Input in this example is the value of q, and output is what you are going to see in the Web browser.
Specifying the URL for a REST service:
:
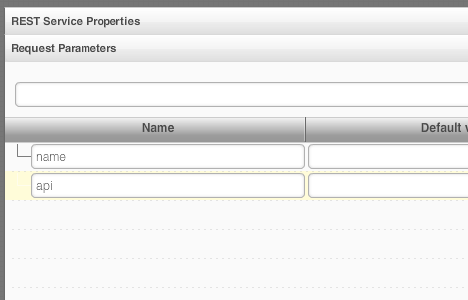
Specifying the REST service’s input:

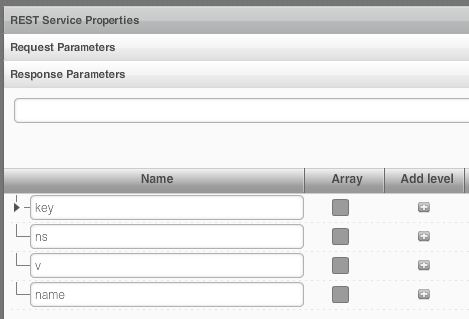
Specifying the REST service’s output:
:
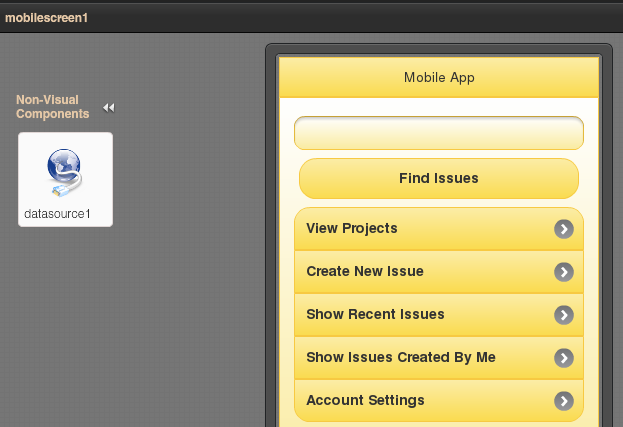
Once the service is defined, to use it on a screen, a special Data Source component has to be associated with the screen. Once the Data Source component is associated (through dragging and dropping on the screen), it can be used to specify the mapping of UI input components to provide input data for the service. When the service is done executing, the data source is used to specify the mapping of the result (output) back to UI components for displaying output.
A Data Source component dropped on to a screen:

Testing the App
This is one of the most innovative features in Tiggr. At any point during app development, the app can be tested in a browser or on a mobile device. To start, when the first component is placed on the screen, clicking the Test button will open the app in the default browser. You can see what the app will look like right away.
Here’s a test window in Tiggr:

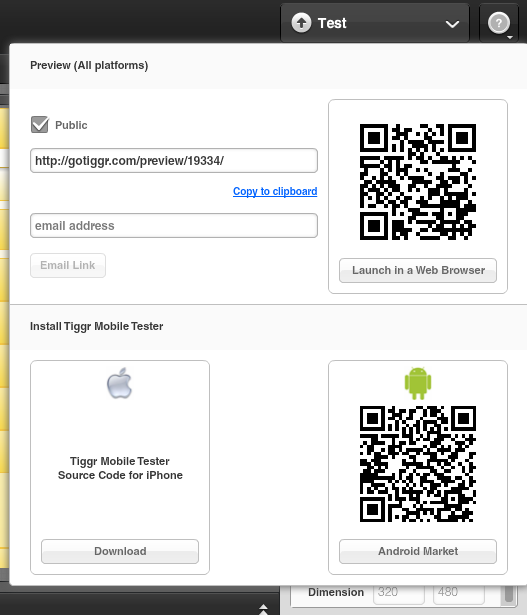
Testing in a desktop browser is definitely great, but that's not where the app will be running, right? You want to test it on the mobile device, in a mobile browser. In order to get the app on the mobile device, make the app public. Then you will get a number of options:
- Send the app URL to the mobile device
- Scan a QR code (with a QR scanner app)
- Type the URL in a mobile browser
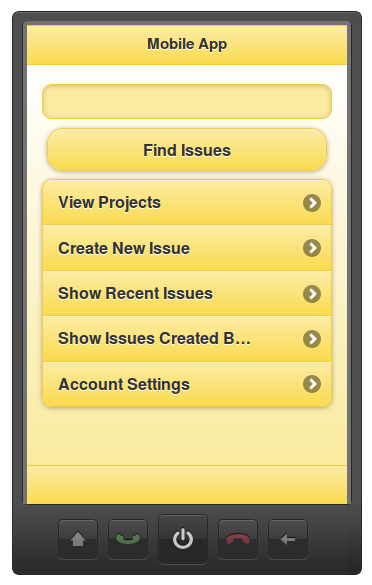
Here is how the app looks when testing in desktop browser:

Testing native apps
You may be thinking that testing in a Web browser (desktop or mobile) is all well and good, but only if you are building a mobile Web app. How can we see what happens when we use the PhoneGap API to access device features? Testing in a Web browser won’t show this.
The Tiggr Mobile Tester app (for Android and iOS) is designed to simplify testing native apps on the actual device it is intended for. After installing on the device, you sign in to your Tiggr account with the app to display a list of your mobile apps. Simply tap on any app and a native app will launch.
Here is how Tiggr Mobile Tester looks:

Now, this is an awesome way to test native apps. You don’t need to install the app each time, just tap and you get the latest version of the native app.
Exporting the App
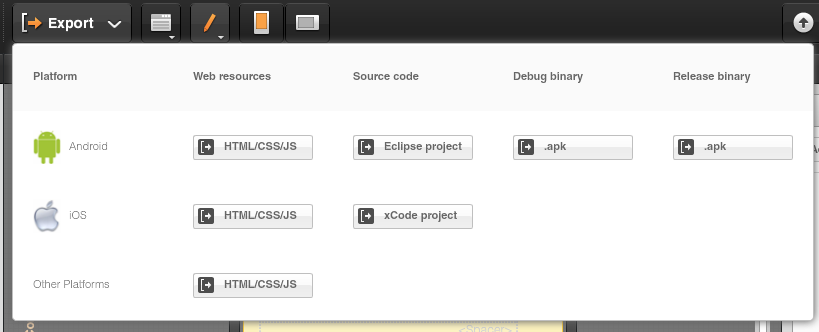
Once you have finished the app, you can export the app as mobile Web (HTML, JavaScript, CSS) or as native. For the native option, you can export the source code as an Eclipse project for either Android or iOS, with PhoneGap library configured. This allows you to continue working on the app outside Tiggr. For Android, you can generate a release binary (.apk file) which is completely ready to be published on the Android Market.
Need a BlackBerry app? Export as HTML/JavaScript/CSS and then use PhoneGap Build to build a native app for BlackBerry or any other platform supported by PhoneGap.

Social Apps Development
There are built-in social features in Tiggr. Not only can you share the test app link, but you can invite other people to work and collaborate on the app with you. Users can work on the app at the same time or at different times. There is also a built-in chat feature. Basically, you get the Google Docs model for mobile prototyping. Now that's very cool.
What Next?
If you are building a mobile app today, sign up for Tiggr and try building your app. It’s a super easy way to build mobile apps. I truly believe you will like it and could even have some fun with it.
Still not convinced? Watch this video.
Need help or want to keep up on Tiggr? Visit the Tiggr help site, try our tutorials, follow us on Twitter @gotiggr, like us on Facebook at facebook.com/gotiggr, and read our blog.










