The importance of cross-browser compatibility in website development
Ensuring cross-browser compatibility of your Web applications is becoming more and more important as workers are presented with more and more choices of Web browser.
In the past decade there has been an accelerated increase in the number of browsers which are used for Web surfing. Different browsers interpret HTML, CSS and JavaScript with some differences - sometimes enough to break a website. Since it is difficult to judge each visitor’s personal choice of browser for viewing the website, it becomes the foremost requirement for a Web designer to make websites that are fully compatible across different browsers.
Browser usage trends and statistics
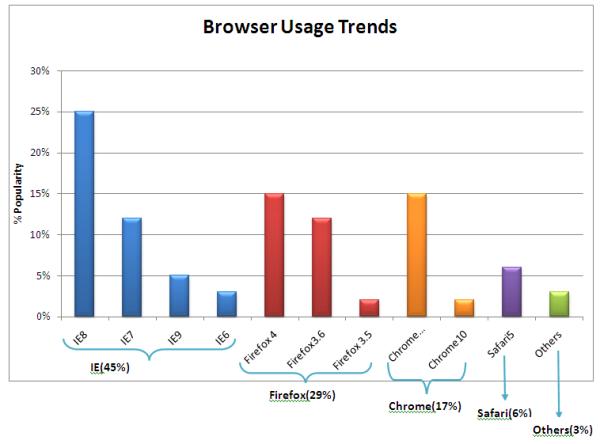
According to W3C statistics for web browser usage trends, Internet Explorer (IE), Firefox, Chrome and Safari cover up to 97% of Internet users. IE is the most preferred (close to 45%), followed by Firefox which is used by 29% of the total web visitors. Also, there seems to be large variations regarding which version of a particular browser users are choosing. For example, Internet Explorer IE8 is the most popular version of Internet Explorer, but IE9, IE7, and IE6, all hold a considerable percentage. The diagram below provides the graphical representation of the popularity statistics of different versions of various browsers.
Hence, I would rather recommend that instead of trying to make the website compatible for each and every browser, browser version, OS etc., one should focus on what covers most of the market share. As the statistics indicate, in order to make the website cross-browser compatible, you should largely focus on the above mentioned four browsers. In addition, you can focus on only the most popular versions. This will provide a manageable pool of browsers to concentrate on, while still satisfying at least 97% of the users.
After you have finalized which browsers you will include in your focus, the next step is to start designing the actual HTML pages. Now, since IE covers up most of the market share you might think of picking up the most popular version of IE and jump right into designing HTML pages. But wait a minute - have you done proper research on how different browsers interpret HTML code? For instance, which browsers strictly adhere to correct syntax and which are not that strict?
Different browsers have different ways of interpreting HTML codes, and IE is very forgiving of incorrect HTML codes. Even if you have not closed a tag properly or the sequence of closing tag is improper, your site would still show up as expected in IE. But not every browser does so.
My personal recommendation would be not to choose IE as your primary browser for development. Go with the second most popular option, instead. Firefox comes with many user friendly plug-ins which can help you debug your HTML code and rectify any inconsistencies. IE developer plug-ins are also available, but it is very difficult to test and debug your code in IE as compared to Firefox.
Future articles from Swati Dhingra will focus on tips for dealing cross-browser variations in the way that html, CSS, and JavaScript are handled. Topics include display factors like font selection and element positioning, HTML 5 features, code validation and clean-up, floating elements, and more.









