An Introduction to GMaps4JSF
GMaps4JSF is one of the JSF Mashups libraries that enable JSF users to build Web 2.0 Mashup applications in JSF easily. In this article, I will introduce what the GMaps4JSF library offers, how to configure it, and its components, and finally an example that illustrates a simple application that utilizes the library.
GMaps4JSF aims at integrating Google maps with JavaServer Faces (JSF). JSF users will be also able to construct complex street view panoramas and maps with just few JSF tags. They would also be able to attach different components (markers, information texts , controls, ground overlays, polygons, polylines) to the map easily. GMaps4JSF also allows attaching different events to the components without writing JavaScript code to bind the event with the component. JSF users will write JavaScript code only if they want to implement the components’ event handlers.
GMaps4JSF is one of the JSF Mashups libraries that enable JSF users to build web 2.0 Mashup applications in JSF easily. In this article, I will introduce what the GMaps4JSF library offers, how to configure it, and its components, and finally an example that illustrates a simple application that utilizes the library.
What the GMaps4JSF tag library offers
GMaps4JSF provides a set of JSF components that make it easy to
- Create a map using (latitude and longitude) or (address).
- Add markers to the map.
- Add information texts to the map.
- Add controls to the map.
- Create event listeners on the map objects.
- Draw polylines on the map.
- Draw polygons on the map.
- Add ground overlays on the map.
- Perform different operations on the map like zoom in and out, switching between map types, etc.
- Create a street view panorama and integrate it simply with the map (as illustrated in the application example below).
How to configure GMaps4JSF
Configuring GMap4JSF in your JSF application is an easy process. You should perform the following steps:
- Sign up for Google Maps API https://code.google.com/apis/maps/signup.html, and generate a key for your website URL.
- In your page HEAD element, place the Google Maps APIs script include:
- Download the library jar gmaps4jsf-core-1.1.jar from here: http://gmaps4jsf.googlecode.com/files/gmaps4jsf-core-1.1.jar
- Place the downloaded jar in the WEB-INF/lib folder of your JSF web application.
- Add the following tag library declaration to your JSP page in order to use GMaps4JSF components:
<%@ taglib uri="https://code.google.com/p/gmaps4jsf/" prefix="m" %>
- Nothing else should be done. You can now start working with GMaps4JSF!
The GMaps4JSF components
Component Name |
Component Usage |
map
|
This component allows you to create a map. For a complete tag documentation, check: |
marker |
This component allows you to add a marker to the map component. For a complete tag documentation, check: |
htmlInformationWindow
|
This component allows you to add an information window to the map component. For a complete tag documentation, check: https://code.google.com/p/gmaps4jsf/wiki/htmlInformationWindowComponent |
mapControl |
This component allows you to add a map control to the map component. For a complete tag documentation, check: https://code.google.com/p/gmaps4jsf/wiki/mapControlComponent |
groundoverlay
|
This component allows you to add a ground overlay to the map component. For a complete tag documentation, check: https://code.google.com/p/gmaps4jsf/wiki/groundoverlayComponent |
polygon
|
This component allows you to add a polygon to the map component. For a complete tag documentation, check: |
polyline
|
This component allows you to add a polyline to the map component. For a complete tag documentation, check: |
point
|
This component allows you to add a point to the polygon or the polyline components. For a complete tag documentation, check: |
streetViewPanorama
|
This component allows you to create a street view panorama. For a complete tag documentation, check: https://code.google.com/p/gmaps4jsf/wiki/streetViewPanoramaComponent |
eventListener |
This component allows you to attach an event to any of the GMaps4JSF components (except the htmlInformationWindow component). For a complete tag documentation, check: https://code.google.com/p/gmaps4jsf/wiki/eventListenerComponent |
The “ Show Street” example application
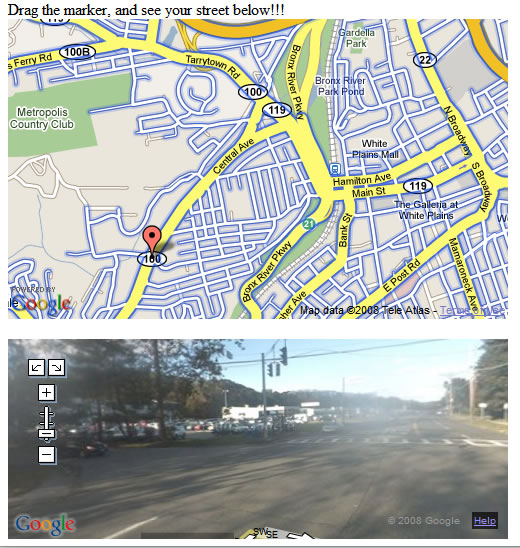
Let’s create a simple application that uses the GMaps4JSF components. The application would allow the users to see the streets of the places they navigate to by using the marker. Figure 1.1 shows a screenshot of the application.

To create a map, the <m:map> tag is used specifying its longitude and latitude by using the latitude and longitude attributes . The zoom attribute is used to change the default zoom value of the map, and the type attribute is used to change the map type. To make the street view data available to the map, the addStreetOverlay is set to true. Listing 1.1. shows the initial “show street“ code.
Listing 1.1. The initial “show street” code
<m:map width="500px" height="300px"
latitude="41.033386" longitude="-73.781755"
type="G_NORMAL_MAP" zoom="14"
addStreetOverlay="true" >
...
</m:map>
To create a marker, the <m:marker> tag is used. If a marker component is attached to a map component, it will automatically have the parent map component longitude and latitude unless they are changed explicitly using the latitude and longitude attributes. To make the marker draggable, the draggable attribute is set to true. Listing 1.2. shows the “show street“ after adding the marker code.
Listing 1.2. The “show street” code after adding the marker code
<m:map width="500px" height="300px"
latitude="41.033386" longitude="-73.781755"
type="G_NORMAL_MAP" zoom="14"
addStreetOverlay="true" >
<m:marker draggable="true">
...
</m:marker>
</m:map>
To create a street view panorama, the <m:streetViewPanorama> tag is used specifying its longitude and latitude by using the latitude and longitude attributes. As we need to change the values of these attributes using JavaScript when the user drags the marker on the map, the jsVariable attribute is used. The jsVariable attribute is used to specify the JavaScript object name ( pano1 in the example) that represents the <m:streetViewPanorama> component . We would use this name to access the <m:streetViewPanorama> component from JavaScript. Listing 1.3. shows the “show street“ code after adding the street view panorama code.
Listing 1.3. The “show street” code after adding the streetViewPanorama code
<m:map width="500px" height="300px"
latitude="41.033386" longitude="-73.781755"
type="G_NORMAL_MAP" zoom="14"
addStreetOverlay="true" >
<m:marker draggable="true">
...
</m:marker>
</m:map>
<m:streetViewPanorama width="500px" height="200px"
latitude="41.033386" longitude="-73.781755"
jsVariable="pano1" />
Finally, we would add a listener to the marker’s dragend event and implement the marker’s dragend event handler. To do this, we should use the <m:eventListener> tag, and attach it to the marker component, and finally specify the eventName (which is “dragend” in the example) and the jsFunction (the JavaScript function which implements the dragend event handler). Listing 1.4. shows the “show street“ complete code.
<m:map width="500px" height="300px"
latitude="41.033386" longitude="-73.781755"
type="G_NORMAL_MAP" zoom="14"
addStreetOverlay="true" >
<m:marker draggable="true">
<m:eventListener eventName="dragend" jsFunction="showStreet"/>
</m:marker>
</m:map>
<br>
<m:streetViewPanorama width="500px" height="200px"
latitude="41.033386" longitude="-73.781755"
jsVariable="pano1" />
<script>
function showStreet(latlng) {
pano1.setLocationAndPOV(latlng);
}
</script>
Conclusion
In this article, you know what the GMaps4JSF library is, how to configure it in your JSF applications, and how to use it in your JSF applications. GMaps4JSF provides a simple way for dealing with Google Maps API in the JSF world. GMaps4JSF empowers JSF by allowing creating map mashups easily inside JSF applications.
Biography
Hazem Saleh has five years of experience in JEE and open source technologies. He is an Apache MyFaces committer. He is the initiator of many components in MyFaces Tomahawk and sandbox projects such as CAPTCHA, pdfExport, media, passwordStrength and others. He is also a YUI4JSF committer. He is the founder of GMaps4JSF (an integration project that allows Google Maps to work using JSF tags). He is an expert in OpenLogic expert community. He is the author of the "The Definitive Guide to Apache MyFaces and Facelets (Apress)" book. He is now working for IBM Egypt as a staff engineer. He is a SME (Subject Matter Expert) in web 2.0 technologies.










