
Fotolia
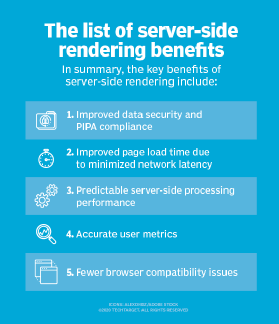
Take advantage of these 5 benefits of server-side rendering
From performance improvements to browser compatibility, here are five reasons why you should use server-side rendering technologies in your next web project.
Popular JavaScript frameworks like Angular, Ember and React have fueled enthusiasm for applications that perform most of their rendering on the client-side.
Sadly, the power and benefits of server-side rendering seems to have been lost in the shuffle. As such, here is a reminder of the top five benefits of server-side rendering.
1. Improved data security and PIPA compliance
Applications that perform client-side rendering expect data fields to be fed to the browser as a JSON string with information pulled from back-end systems. Unfortunately, back-end queries often generate more data than they need, which inadvertently sends private, PIPA-protected information, or secure data that should never be sent to the client.
Since these fields are packaged within the JSON but not rendered on the page, it's impossible to visually identify and test for these types of mistakes. But they represent a massive PIPA compliance violation, nonetheless.
The benefit of server-side rendering here is that even if you pull superfluous fields from relational databases or NoSQL stores, the information itself remains on the back end and never gets delivered to the client.
2. Improve page load time with minimized network latency
JavaScript files take time to download. If webpages aren't built to permit deferred initialization, downloads can delay the rendering of other page components -- such as images and style sheets -- that are required to produce the important above-the-fold view.

Furthermore, JavaScript files can significantly add to the overall page weight. It's not uncommon for a suite of JavaScript libraries to be over 1 MB in size. This size is noteworthy, because best practices normally recommend that all resources on a landing page never add up to more than five.
If you follow this server-side rendering tip, the big benefit will be that the need to download these files will disappear.
3. Predictable server-side processing performance
How long will it take your client's handheld devices to loop through a JSON file and populate the 1,500 cells in a table that has 30 rows and 50 columns? On a modern iPhone it might not take too long, but what about on an older Android device? It might just bring your application to a screeching halt.
A key benefit of server-side processing is that it doesn't offload data processing to the client. Instead, the browser does what it's designed to do best, which is rendering static HTML to the client. The browser removes the variability of the user's device processing power from the equation, and server-side processing performance becomes more predictable.

4. Accurate user metrics
Single page applications and responsive web apps that rely heavily on client-side rendering significantly minimize the number of round trips that happen with the server because most of the stage management and page transitions happen on the client.
Unfortunately, when a page relies heavily on client-side state management, the server is no longer informed as the end user moves from page to page, clicks on buttons or otherwise interacts with the site. This means key metrics such as time on page, exit page counts and bounce rate are either impossible to collect, or are calculated incorrectly.
One of the benefits of server-side rendering is the fact that these key metrics once used to measure user satisfaction can be easily gathered and evaluated with confidence.
5. Fewer browser compatibility issues
There's still a lot of incompatibility in terms of JavaScript support between browsers, especially when support is required for older browsers like Microsoft's Internet Explorer. You can greatly reduce browser interoperability issues because server-side rendering removes the need for an extensive set of client-side JavaScript libraries.
Some organizations forbid the execution of client-side JavaScript completely. In such cases, a web application that uses server-side rendering is not just the best choice, it's the only choice.
Of course, the client-side versus server-side rendering debate isn't an all-or-nothing proposition. A hybrid approach that uses both strategies takes advantage of the benefits of both. In fact, we see exactly that happen in the world of client-side JavaScript. Libraries such as React and Vue include built-in, server-side rendering capabilities.
Server-side rendering benefits both the end client and the organization that builds the web application. These are key points to consider when you choose a web development framework and architecture.









