How to check the technology a website is built with
Have you ever wondered how a particular website was built?
- Perhaps you were keeping tabs on a competitor.
- Perhaps you wanted to build a similar site yourself.
- Perhaps you wanted to get a job at that company.
There are plenty of reasons why someone might be curious about the different technologies someone used to build a website.
Fortunately, there are a number of fast and easy ways to find out.
Check the technology used in websites
Here are five easy ways to check the technologies that were used to build a website:
1. Look at the URL extension.
2. Use a website technology checker.
3. View the webpage’s source code.
4. Look at the GitHub repository.
5. Do some social engineering.
Look at the URL extension
The easiest giveaway to the technology a website is built with is the extension of individual webpages. For example:
- .php means a website is built with PHP: Hypertext Processor.
- .jsf indicates a webpage is built with JavaServer Faces.
- .do typically indicates the website technology is Apache Struts.
- .asp indicates the technology used in the website is .NET-based Active Server Pages.
This is certainly the fastest way to identify the core technologies with which a website is built. Unfortunately, it’s not as effective today as it may have been in the past.
Today, most websites map the .asp or .jsf extension to .html, which hides the fact that their website is built with JavaServer Faces or Active Server Pages.
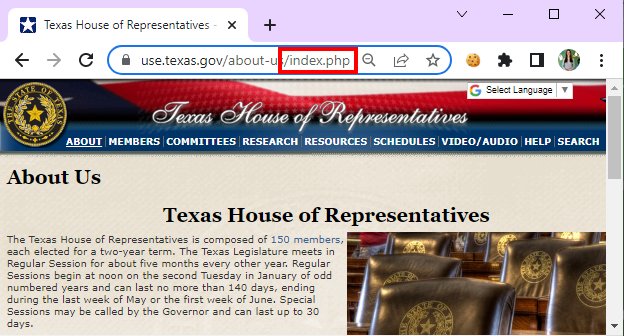
In the example below, you can tell by the .php extension that the website for the Texas House of Representatives was built with PHP:

The file extension on webpages can reveal the technology used to build a website.
Website technology checkers
If you don’t mind installing a Firefox or Chrome extension in your web browser, there are several popular website technology checkers you can use to find out what technology a website is built with, including:
- Wappalyzer.
- WhatRuns.
- BuiltWith.
Brower extensions and plugins
I ran the Wappalyzer Chrome extension on my personal website and it correctly reported that my website was built with the following technologies:
- Google Analytics.
- Lightbox, Isotope and Tiny Slider JavaScript libraries.
- Bootstrap for responsive rendering.
- The Google Font API.
What platform does this website use?
The website technology checker was even able to identify that my website is hosted on GitHub Pages, and uses the Fastly content delivery network.

Chrome plugins are an easy way to check the technologies used on websites.
View the page source
Another easy way to check the technologies a website is built with is to view its source code in the browser.
To view the raw HTML used to create a website, just right-click on any webpage and select View Source.
The source code of a web page lists all of the CSS files and JavaScript libraries used to make the page work.
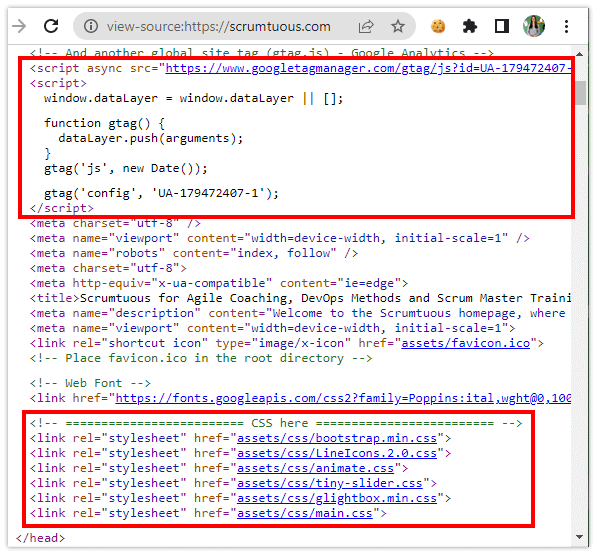
A quick View Source of my personal webpage reveals it is built with the following website technologies:
- Google Tag Manager.
- Google fonts.
- Bootstrap.
- LineIcons.
- Lightbox.
Look for meta-tags
Meta tags in the source code also reveal the technologies used to build a website.
Meta tags often specify the name of a WordPress theme that the page uses, or the name of the vendor that created the website’s template.

The source code of a webpage reveals JavaScript and CSS technologies used to build the website.
Explore the GitHub repository
Many websites’ content is stored in a public repository hosted on GitHub or GitLab.
This is unlikely to be true for a bank or insurance company, but many open source projects and hobbyists alike store their source code in a publicly accessible repo.
If you can find a website’s GitHub repo, you can learn significantly more about how that website was built.
GitHub even lists all of the programming languages used to build the site on the landing page of the repository.

GitHub breaks down the programming languages that built the Twitter algorithm.
Look for .gitignore files
If you find the website’s GitHub repository, look for either a build file or a .gitignore file.
Every technology stack has its own targeted .gitignore file, and entries in the .gitignore file reveal the types of technologies being used. For example:
- Python apps have pip-log.txt or __pycache__ in their .gitignore file.
- Java apps have *.class and *.jar in their .gitignore file.
- Websites built with Ruby include *.gem in their .gitignore file.
Look for build files
Build files are also a rich source of information about the libraries and frameworks that developers use to build a website.
For example, a Maven POM or Gradle build file reveals all of the different libraries used for a Java application.
A package.json file reveals the different libraries a JavaScript app uses.
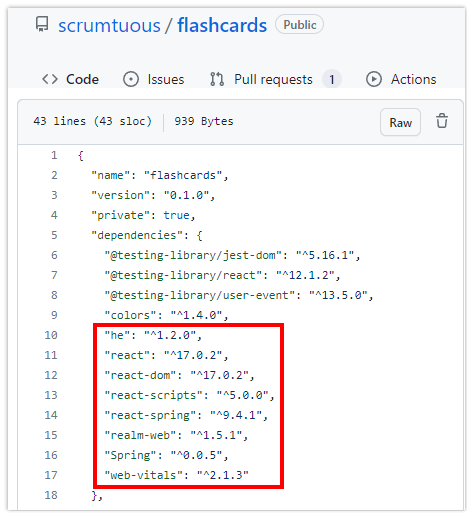
A look at the package.json file in my flashcards repository shows that my application is built with React and web-vitals, which the previously listed approaches didn’t reveal.

A GitHub repo enables you to see the various technologies a website uses.
Social Engineering
The methods listed so far are good ways to identify the technologies a website is built with. However, they are not foolproof, and they rarely identify back-end technologies used for the following tasks:
- RESTful API calls.
- Database persistence.
- Cloud based hosting.
- Load balancing.
- Middle-tier servers.
One way to find out more about a company’s backend technologies is to look at want ads they post on job boards such as Monster or Indeed.
If a company is looking for web developers with skills in Servlets, JSPs and Apache Tomcat development, then it’s a good bet that a Jakarta EE-based stack powers their back end.
Find a disgruntled employee on LinkedIn and bribe them
— JMFT (@jftsang) March 19, 2023
LinkedIn, job boards and career pages
Many companies’ careers page list the required qualifications for job candidates. This can be a good way find the technologies a company’s website is built with.
Also, look for developers on LinkedIn who work for that company and review their skillsets. If they have a history with Spring Boot and SpringMVC, it’s a good bet that those are the technologies their website is built with.
You could even message one of the website’s developers on LinkedIn and ask them what they use. Assuming there is no non-disclosure agreement about such things, you’ll probably find someone eager to talk about the technologies they use every day to build websites.


