2023 web development roadmap
How to become a web developer
The best place to start a career as a software engineer is in the web development space.
Web-based technologies including HTML and JavaScript are less rigid with regard to syntax than languages such as Java or Python, which makes them easier for new developers to learn.
HTML, CSS and other web technologies are also great ways to teach developers important, meaningful lessons about how to write code — lessons that programmers can apply to any popular programming languages, from Java to Rust to Go and beyond.
If you want to become a highly paid software engineer, web development is definitely the best place to start.
Web development roadmap
To become a master of browser-based technologies in 2023, follow these steps on the web developer roadmap:
- Master the basics of HTML.
- Expertly style webpages with CSS.
- Learn to code with JavaScript.
- Get familiar with DevTools and browser plugins.
- Create responsive web pages with Bootstrap.
- Gain knowledge of site hosting and domain registrars.
- Work with CMS templates and static website generators.
- Gain competency with a progressive web app framework.
- Know how to push complex logic to WebAssembly.
- Be able to integrate your web apps with RESTful APIs.
First, master HTML
The first stop on the 2023 web development roadmap is to learn HTML.
HTML is the language of the web browser. With HTML you structure the data you wish to display on a web page with any of the 145 available tags, including the following:
- <table> to present tabular data.
- <form> to take input from the user.
- <ol> for ordered, numbered items.
- <ul> for unordered, bulleted lists.
- <p> for paragraphs.
- <nav> for a collection of navigable links.
- <h1> for top-level headings.
HTML is fun to work with because edits and changes are immediately visible when you refresh the browser. It’s encouraging to see your hard work immediately turn into visual feedback in Firefox, Edge or Chrome.
HTML also teaches developers important lessons about programming including:
- The importance of syntax and code structure.
- How the code you write translates into software.
- How to troubleshoot problems in the browser.
- The joy of code bringing a goal or vision to life.
You don’t need to memorize all 145 HTML tags, but you do need to master the way HTML tags work and the manner in which attributes customize a tag’s behavior.
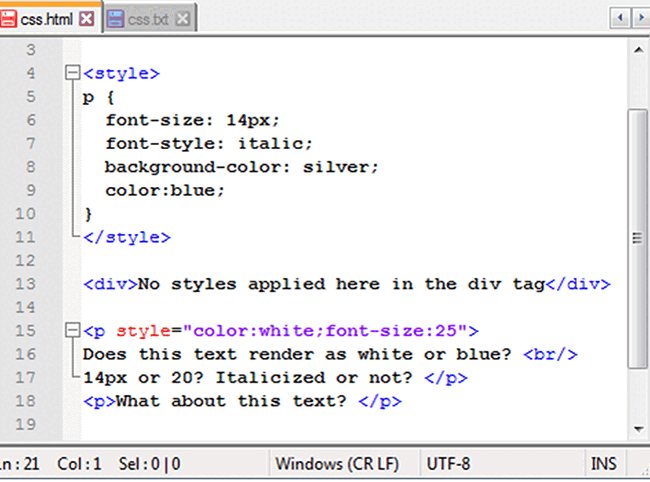
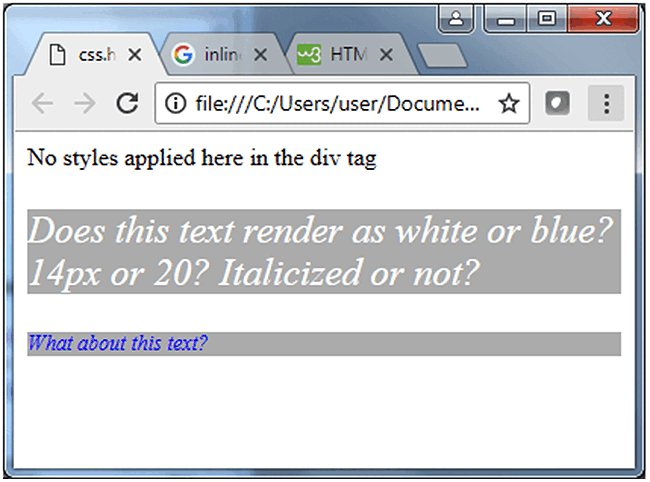
Show your style with CSS
HTML code describes data and explains the overall structure of a webpage.
Cascading style sheets (CSS) format the content on the page, add color, configure fonts and make webpages more readable by adding padding to images or extra space between sections.
Anyone with a creative bent will love working with CSS, as you can also use stylesheets to create interesting two-dimensional artwork and add simple animations to otherwise boring, static text.

HTML and CSS are two key elements on the 2023 web development roadmap.
Code with JavaScript
You don’t need a computer science degree to become a successful web developer, but you do need to become familiar with the JavaScript programming language.
JavaScript is the de facto programming language of the web browser.
Developers who are new to web technologies use JavaScript to:
- Validate user input on form submissions.
- Handle events such as mouse-clicks and keystrokes.
- Rotate and resize images.
As programmers advance further on the web developer roadmap, they’ll find themselves using JavaScript to perform more advanced tasks, including the following:
- Document Object Model (DOM) manipulation.
- Calling browser APIs for local storage and cookie info.
- Invoking RESTful APIs to access remote servers and databases.
JavaScript is an excellent programming language to learn. Web developers who can control the web browser with advanced JavaScript routines are in high demand.
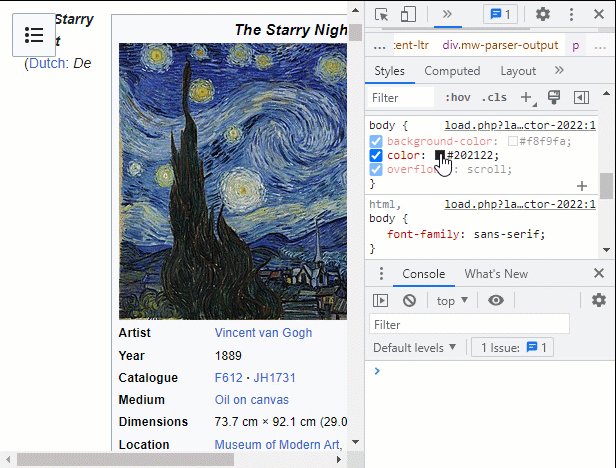
DevTools and browser extensions
As you travel further along the web developer roadmap, the ability to troubleshoot code becomes increasingly important.
Browsers including Edge, Firefox and Chrome come packaged with advanced development and debugging tools, accessible by right-clicking on any web page and selecting Inspect. These tools aid in debugging and development by providing functions such as:
- Windows that display JavaScript output logs.
- Network monitoring and analysis tools.
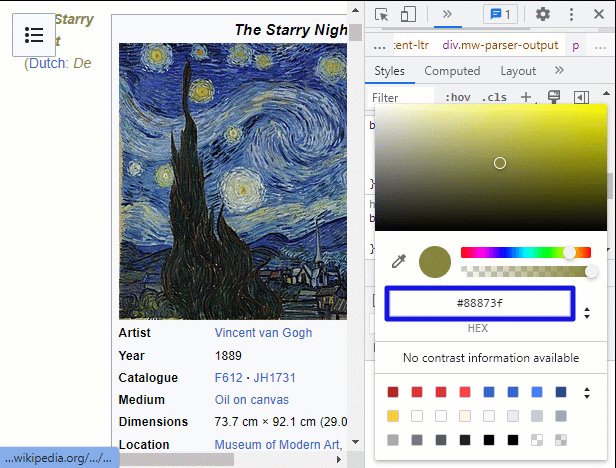
- Source code analysis and color-picking tools.
- Tools for accessibility testing.
Web developers should complement their knowledge of built-in browser debugging tools with browser extensions. Popular Chrome extensions that support web development include the following:
- Cookie editors.
- JSON viewers.
- Lorem ipsum generators.
- Screen recorders.

Chrome DevTools has many helpful web developer tools, including a built-in color picker.
Responsive web design is essential
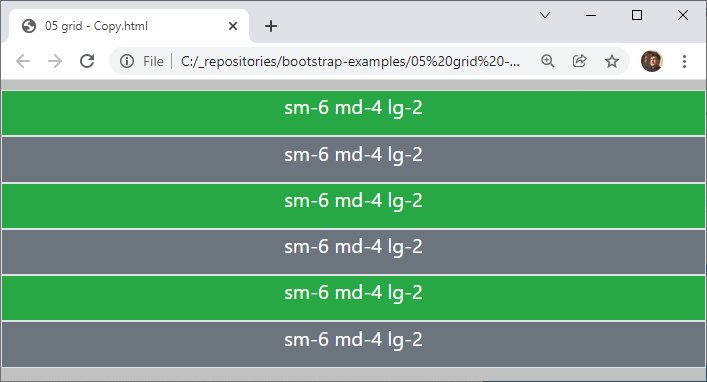
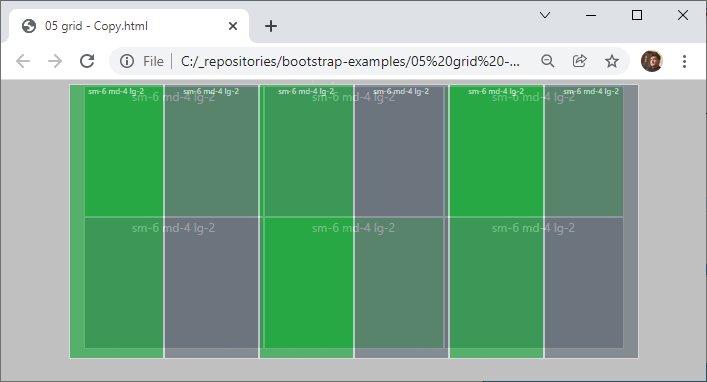
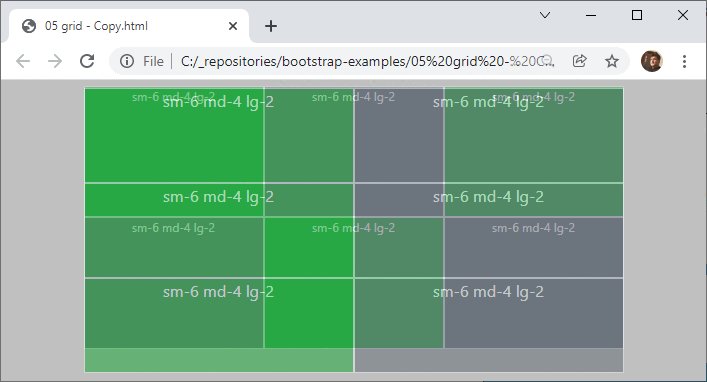
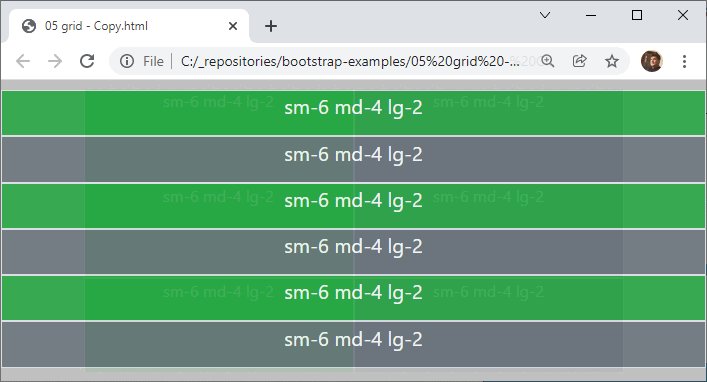
Modern websites must be designed to render properly on a range of devices, from desktop monitors to tablets to handheld devices and cell phones. This is the essence of responsive web design.
There are many responsive web frameworks on the market, including Skeleton and Foundation, but the vast majority of the market uses Bootstrap.
All web developers should become familiar Bootstrap and how its 12-column grid system enables developers to render content differently on devices with varying screen sizes.
Knowledge of how Bootstrap supports responsive web pages is transferable to all of the competing CSS frameworks.

Every web development roadmap must include a stop for responsive web design.
Domain registrars and site hosting
With knowledge of HTML, CSS, JavaScript and responsive web design, it’s time to publish a website of your own and learn about subsequent use cases, such as:
- Website hosting options.
- Register domain names.
- Configure SSL certificates.
- Content publishing tools.
- Manage DNS entries.
Freelance web developers who work with small to medium sized businesses are often expected to perform these activities for their clients.
Static website generators and CMS templates
Companies that maintain multiple websites each made up of hundreds of HTML files don’t code individual web pages by hand. Instead, they use templates from content management systems and code generators such as Hugo or Jekyll.
These tools often use a markdown language such as Asciidoctor to simplify webpage development.
A well-rounded web developer should know how to create a webpage template with a static website generator, from which a developer can build multiple, similarly stylized pages.
GitHub provides free web hosting with support for Jekyll templates. It’s a cost-effective way to learn how static website generators work, while also build an online portfolio and presence to impress prospective employers.
Progressive web application frameworks
While HTML, CSS and JavaScript are powerful tools, they tend to run out of steam with development of advanced web applications that store data on the client side and manage complex state transitions.
To simplify the creation of multi-faceted, browser-based, often single-page applications, numerous powerful progressive web app frameworks and libraries have emerged, including the following:
- AngularJS.
- ReactJS.
- Ember.
- Next.
- Vue.
A developer doesn’t need to learn all of these frameworks. Knowledge of one, along with the role these technologies play in the web development space, and an understanding of the types of web development difficulties they address, is sufficient.
Currently React has the greatest market share, which makes it a compelling choice to learn first, although Vue is now often the first choice for greenfield projects. If I was to choose one to learn today, it would be Vue.
Many of these frameworks work with TypeScript, which is a superset of JavaScript. When adopting a progressive web framework, compliment your knowledge of JavaScript with TypeScript.
Defer compute cycles to WebAssembly
People are surprised to discover there are four official programming languages of the web.
Everyone knows about HTML, CSS and JavaScript. Very few people know about WebAssembly, which the World Wide Web Consortium (W3C) added to the list in 2018.
WebAssembly enables developers to take code written in a powerful language like Java, Rust, Go or C++ and embed it in a web browser. This brings high-performance computing to the web browser.
A web developer doesn’t need to know how to write WebAssembly code. However, a developer must know the role WebAssembly plays in the world of high-performance distributed computing, plus how to connect a JavaScript call to a method in a WebAssembly binary file.
Integrate with RESTful APIs
To be truly useful, Web applications must reach out beyond the device that displays them.
A web developer must learn how to handle JSON and access RESTful APIs in order to accomplish the following:
- Process payments.
- Integrate with social media apps.
- Authenticate users.
- Query remote databases.
- Access cloud-based APIs.
Through RESTful APIs, the web developer can access a bevy of externally hosted online services.
That’s the last stop on the web development roadmap, because it opens up a new world of possibilities. The web application then becomes an integrated part of a worldwide network of SaaS-based functions and online services.



