How to use the Google Chrome color picker extension
Chrome color picker eyedropper extension
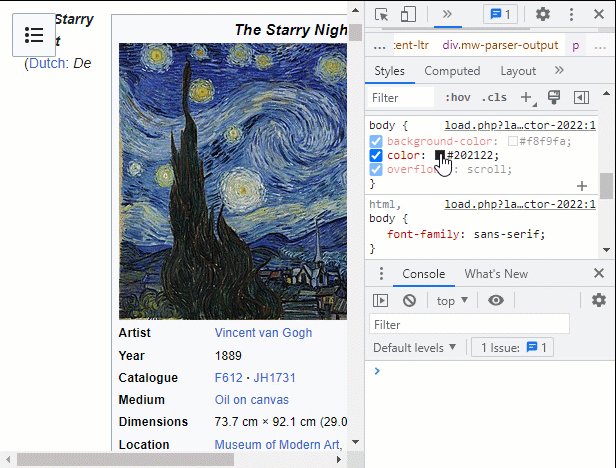
To use the built-in Google Chrome color picker that’s packaged as part of the browser’s suite of DevTool extensions, follow these steps:
- Right click on any webpage.
- Select the Inspect option.
- Navigate to the Styles tab.
- Find a stylesheet element the uses a color.
- Click the box that represents the color.
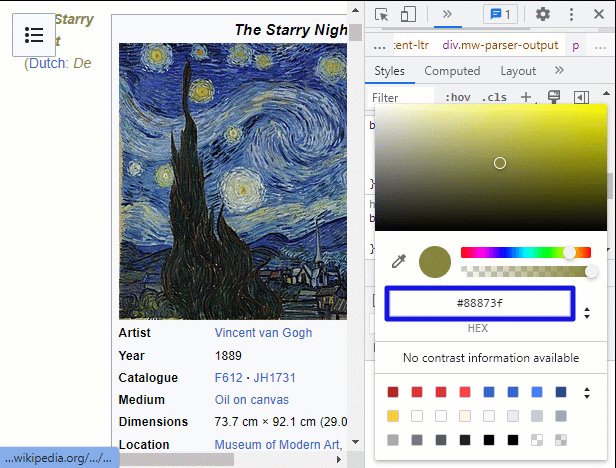
- Click the color picker eyedropper in the top left color dashboard.
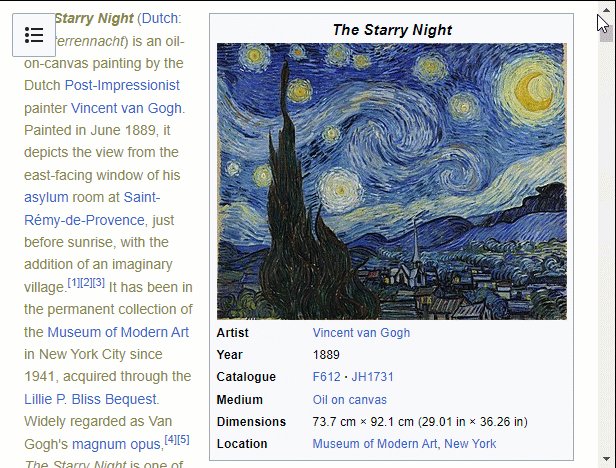
- Click on different images and elements on the page.
- The HEX or RGB color value will be displayed.

How to find colors from images with the Google Chrome color picker extension.
Color picker from image
The Google Chrome color picker extension that comes pre-packaged with the browser’s built-in developer tools is all you need to inspect and discover the RBG or HEX values of:
- Colors used in CSS files.
- Colors used by HTML elements.
- Colors from images on the page.
In fact, when you activate the Chrome color picker extension’s eyedropper, you can select from elements anywhere on your computer screen. That includes other webpages you might have open, or other applications running on your PC.
Chrome color picker features and benefits
Along with the ability to pick colors from images and HTML elements on the page, the Google Chrome color picker extension also enables developers to:
- Convert colors between HEX, RGB and HSL.
- Adjust hue, saturation and lightness.
- Pick from a palette of colors.
- Check color contrast for accessibility compliance.
Third-party color picker plugins
If the built-in Chrome color picker doesn’t suit your needs, there are other third-party color picker extensions for Chrome that can be added to the browser, including these options:
- ColorZilla: helps with gradients and keeps a color history.
- ColorPick Eyedropper: enables colors to be selected from images and webpages.
- Eye Dropper: works like the DevTools selector, but saves your selections.
- ColorPick: embedd itself in the Chrome toolbar for easy access.
- Palette Generator: helps you pick colors and create your own color palettes.
However, before you install any of these third-party color pickers for Chrome, first take a look at the built-in color picker eyedropper in Chrome’s DevTools. It’s packed with features, and for most users, it’s all that they’ll need.

The Google Chrome color picker extension enables you to pick colors from images with an eyedropper.



