Top 3 website performance issues and how to fix them
It’s amazing how even in 2020, you can visit an established organization’s homepage, only to encounter serious website performance issues that could easily be fixed if the developers and designers knew where to focus their troubleshooting efforts.
For the most part, the biggest website performance issues encountered on the internet today typically boil down to some combination of the following three problems.
1. Excessive page weight
The less data your site sends to the client, the faster the page will load. This website performance issue is less of an problem as high-speed internet connections become the norm, but there are still plenty of places where fast data connections can’t be relied upon. Hotel rooms, commuter trains and mobile networks outside of the city core often suffer from significant network latency. Even if you have a North American customer base, you can’t make any assumptions about their network speeds and availability.
Sometimes, page weight problems can be solved quite easily. Designers love high-resolution PNG images, but switching to mildly-compressed JPEG images can reduce the size of an image file by 30%. You can also shrink the size of a video file from 1080p to 720 and see a similar impact, with hurting the user experience.
Another easy fix for this website performance issue is to stop resizing large images. This problem is especially common on responsive sites. If, for example, mobile rendering uses an 800-pixel width hero image and resizes a 2048-pixel width image from the desktop rendering, it will greatly affect the page weight and page loading speed. Don’t resize images, and instead use an appropriately sized image from the start.
2. Eagerly load JavaScript
JavaScript represents another common source of website performance issues that can easily be fixed.
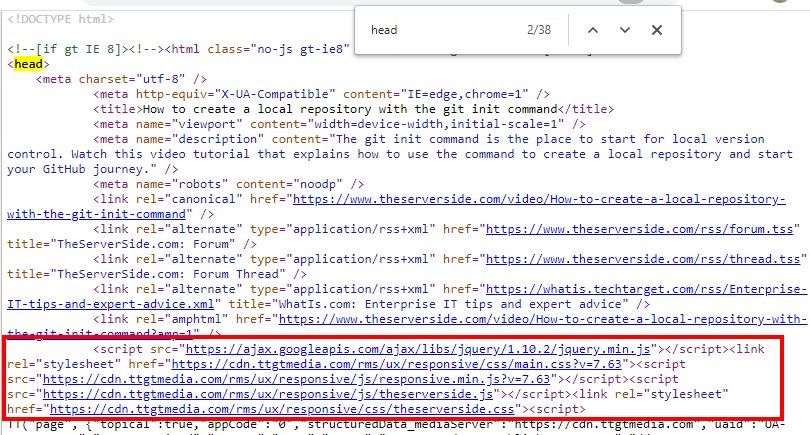
Many pages put references to external JavaScript files at the top of their page, often in the HTML <HEAD> element. That’s a bad practice.
Browsers are limited in the number of outgoing connections they can maintain. If five or six JavaScript files are referenced in the head, that blocks five or six other resources from downloading. Furthermore, the resources they block are most likely CSS files and images that would be rendered above-the-fold, which severely hurts the site’s speed index.
You can simply solve this website performance issue by moving the script tags at the top of the HTML page to the bottom. Alternatively, <script> tags can be decorated with the defer attribute to delay loading until all other resources are rendered. However, this move can also negatively impact an existing site if it was coded by developers who assumed JavaScript would load eagerly.
If a developer puts jQuery or Handlebars references within the body of an HTML page and those JavaScript snippets aren’t within an onReady event that fires after all external JavaScript files are downloaded, then runtime errors will occur and the site won’t function properly. This is just one more reason why website performance optimization should be a top priority throughout the development process and not an afterthought.
3. Overuse of CSS selectors on large DOMs
All modern sites are styled with CSS. However, designers will typically put all the styles for the entire site in a single CSS file. As a result, the CSS file grows. It isn’t uncommon for a site to have over 1,000 listed styles, even though any given page may only actually need 40 or 50.
Furthermore, it’s not uncommon for a page to have 1,000 DOM elements, although that’s the upper limit on what most performance experts recommend. If there are 1,000 styles, and 1,000 DOM elements, there are potentially 1 million stylesheet evaluations that the browser must make. Such a high amount can bring mobile devices to an absolute crawl, and even desktop computers low on RAM or available clock-cycles will be slow to begin rendering the page to the user.

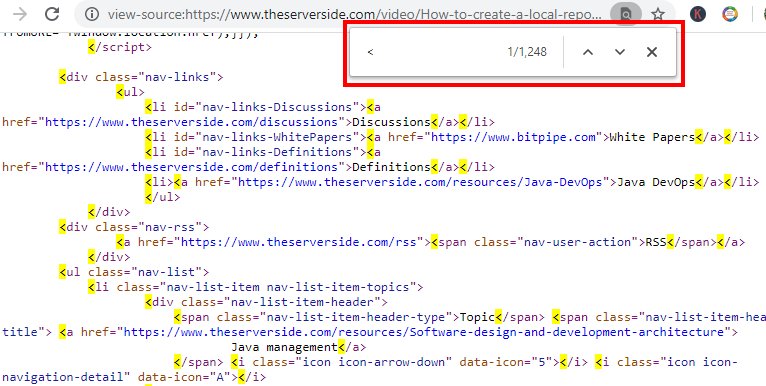
Figure: You can quickly count DOM elements by counting open tags. This Git init tutorial page has over 1000.
It makes sense to put styles that are used universally across the site in a commonly referenced CSS file. But that file shouldn’t be convoluted with styles that are used on individual pages. For webpage components that use very specific styles, it makes much more sense to use inline CSS as opposed to putting the style in a common file that requires the given selector to be evaluated against pages in which it is never used.
Prioritize website performance early
There are countless issues that can negatively affect website performance. But if application profiling indicates that any of these three aforementioned items are a problem for your site, handle them first because they will likely garner the greatest benefit.