Easy JavaScript performance optimization tips for a speedy site
JavaScript can deliver highly interactive websites that actively engage the user in a way HTML alone never could. However, the increased engagement levels come with a performance cost that can negatively affect website usability if it’s allowed to get out of control.
If your website is slow, and believe the logic embedded within the page might be the cause, here are five JavaScript performance optimization tips you can use to speed things up for the user.
1. Reduce the number of onReady events
Once an HTML page is loaded and all the CSS selectors are applied, the onReady event is fired. Typically, this is where developers place the logic they need to initialize page components and kick off various JavaScript functions.
However, over time, developers tend to add more and more onReady events to a page. In troubleshooting routines, onReady events are often added to fix a problem, but not removed when the issue is addressed. Other times, the HTML associated with a given web component is removed from the page, but the corresponding onReady event isn’t, which causes superfluous JavaScript to needlessly consume clock-cycles. Furthermore, onReady events are often coded into a universal JavaScript file that gets run on every page load, even if the function is only needed on a select few.
2. Use let not var
When a JavaScript variable is declared with the var keyword, it’s globally scoped throughout the page and maintained in memory throughout the page’s lifecycle. However, when variables are declared with the let keyword, a block scope is applied. As such, the variable is removed from memory after the block executes.
If long text strings such as Ajax responses, JSON data or XML is held in a global variable, the browser can quickly run out of addressable memory, which will severely hamper page performance. A JavaScript performance optimization tip that is very easy to implement is simply replace every var in your code with a let.
3. Minify and combine
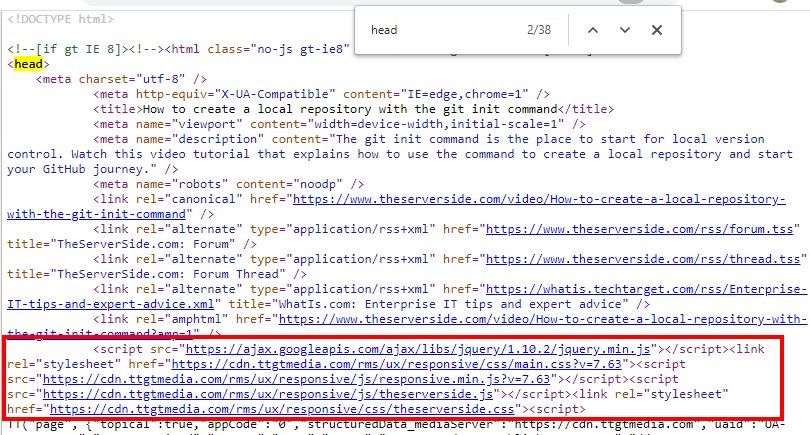
If your webpage links to multiple JavaScript libraries, a quick and easy optimization tip is to combine all those JavaScript libraries into a single file.
When JavaScript loads, it blocks downloads of other resources such as images, JSON and CSS files. Since a browser is limited in the number of external connections it’s allowed to make to the Internet, if you have seven or eight external JavaScript files referenced, you may completely block other resource downloads that might be used to render content that displays above the fold. If you combine all JavaScript into a single file, only one external connection is used, which allows the browser to synchronously download other resources.
3. Minify and combine
If your web page links to multiple JavaScript libraries, a quick and easy optimization is to combine all of those JavaScript libraries into a single file.
When JavaScript loads, it blocks the download of other resources such as images, JSON and CSS files. And since a browser is limited in the number of external connections it is allowed to make to the Internet, if you have seven or eight external JavaScript files referenced, you may be completely blocking the downloading of other resources that might be used to render content that displays above the fold. By combining all JavaScript into a single file, only one external connection is used, which allows the browser to synchronously download other resources.
Another easy way to reduce the size of your JavaScript files is to apply a minimizer to them, such as JSCompress. A minimizer strips out whitespace and unnecessary text elements, which reduces the size of your JavaScript file. In turn, this optimizes the JavaScript file’s download time. Combine multiple JavaScript files into one to reduce the number of outgoing network connections.
4. Don’t reinvent the JavaScript APIs
JavaScript has several built-in APIs that allow for highly efficient iterations over a collection or an array. With the Array’s prototype constructor, you can use a lambda-like syntax to apply functions to all items in a list or perform actions, such as a sort or reversal.
These built-in methods are highly efficient and optimized by the browser. However, some developers aren’t aware of these methods, and instead write iterative loops to achieve the same end.
There’s no need to reinvent these functional methods on your own. Not only is it a waste of time, but it also introduces unnecessary JavaScript performance problems.
5. Perform intense logic on the server
The ability to offload computational operations to the client is a key benefit of client-side computing, but client-side rendering can also place an overwhelming load on an underpowered, handheld device.
For example, if there’s a large computation required to render a chart or spreadsheet and that computation causes a JavaScript performance problem, think about moving it to the server and simply deliver the content to the client as pre-computed HTML. Browsers are much more efficient at static HTML displays than they are at complex, memory intensive JavaScript function runs.
JavaScript performance optimization tips
In review, the five most effective ways to optimize JavaScript performance are:
- Reduce the number of onReady events
- Use let not var
- Minify and combine
- Don’t reinvent the JavaScript APIs
- Perform intense logic on the server
JavaScript is the key to better end user engagement and retention while they visit your site. But developers should always be aware of the performance impact when JavaScript is involved. Take heed of these five JavaScript performance optimization tips to help your web development team avoid some of the common website performance pitfalls.