
Maksim Kabakou - Fotolia
Kebab vs. camel case: How these naming conventions differ
What is the difference between a variable written in kebab case vs. camel case? Here we'll show you how these naming conventions differ and when to use one over the other.
Both kebab case and camel case are naming conventions that try make it easier to read compound words that form a single variable name.
Kebab case employs a dash to maximize white space between multiple words, while the camel case naming convention does not use any white space. Instead, camel case uses capitalization to distinguish between multiple words in a variable.
Camel case starts each new word in a complex variable name with an uppercase letter. You can capitalize the first word as well or leave it lowercase. When the first letter of the variable starts with an uppercase letter, it is known as upper camel case. If the variable starts with a lower case letter, this is known as lower camel case or dromedary case.
Examples of camel cased variables include:
- DockerContainer
- KubernetesCluster
- restBasedMicroservice
- gitRepository
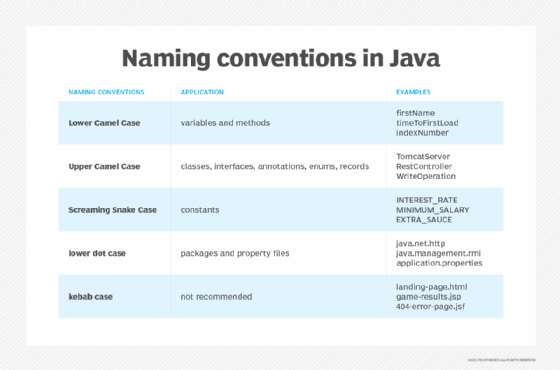
Popular programming languages like Java, C++, Python and ReactJS recommend that components and variables be written in camel case. Java further suggests that variables and methods be written in lower camel case, while classes, interfaces and records be written in dromedary case.
Kebab case vs. camel case
In contrast to camel case, kebab case separates compound words in a variable name with a dash. The dash between words can be likened to the skewer of a shish kebab, thus the name. Like snake case, which uses an underscore to separate words, kebab case maximizes whitespace in an effort to make variables easier to read.

Some kebab case examples include:
- zero-day-exploit
- jvm-memory-management
- docker-vs-kubernetes
- clone-github-repository
When and when not to use kebab case
A problem with kebab case is that the dash can be mistakenly read as a minus sign, which can be confusing to developers who must maintain another developer's code.
Similarly, a program may actually interpret the dash as a minus sign and attempt a subtraction operation. Due to the potential to confuse developers or to inadvertently introduce bugs into a program, the use of kebab case to name components, methods and especially variables is discouraged.
Since kebab's extra white space can make it easier for non-developers to read, this naming convention is often used to name resources non-developers might encounter. Kebab case is a popular naming convention for webpages, PDFs and images. Kebab case is also commonly seen in the name of DIV ids in HTML files, and it is commonly used in the naming of styles in a cascading style sheet.
Each programming language has its own set of naming convention rules, and individual development teams typically add their own custom rules to the accepted standards. When you learn a new language, always appraise yourself of the naming conventions used and always be aware of any customizations your development team adds to any of the standards.










